こんにちはBENです。
最近「ヤル気スイッチ」がONになったようです。
放置気味だったこのブログもテーマを変更し、まだ数日ですが毎日更新しております。
で、テーマを変更してから少し気になっていることがあります。それは・・・
サイトの読み込みに時間かかり過ぎてない?
という事で、現状のサイトパフォーマンスを確認してみたいと思います。
目次
GTmetrixでパフォーマンスチェック
サイトの最適化チェックをしている人なら知らない人はいないでしょう。
登録しなくても使用できますが、無料なのでわたしは登録しています。
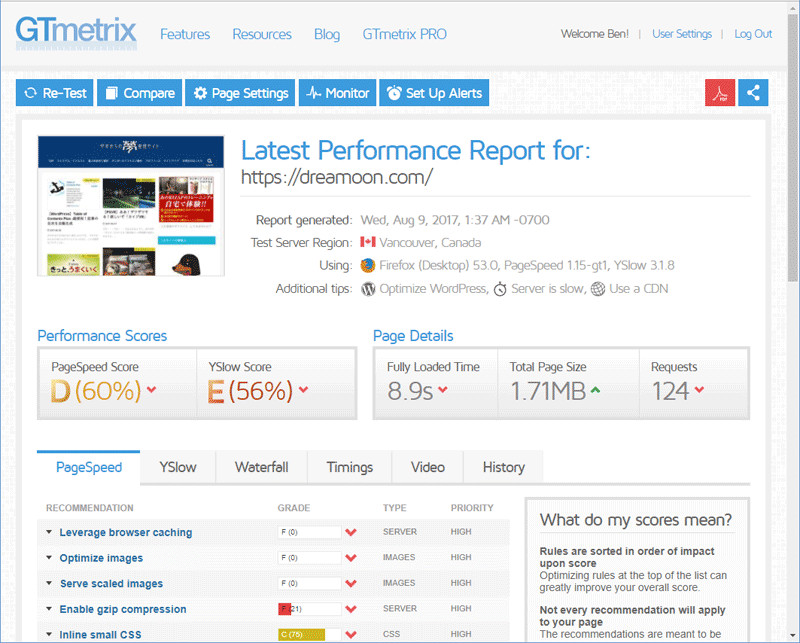
早速サイトのパフォーマンスチェックをしてみましょう。

PageSpeed Score:D(60%)平均71%
YSlow Score:E(56%)平均69%
※PageSpeed Score:Googleのサイト計測サービス「Page Speed」のサイト評価
※YSlow Score:Yahooのサイト計測サービス「YSlow」のサイト評価
悲惨な結果に思わず笑ってしまった。
ちなみに、GTmetrixは海外サイトなので、文章はすべて英語です。
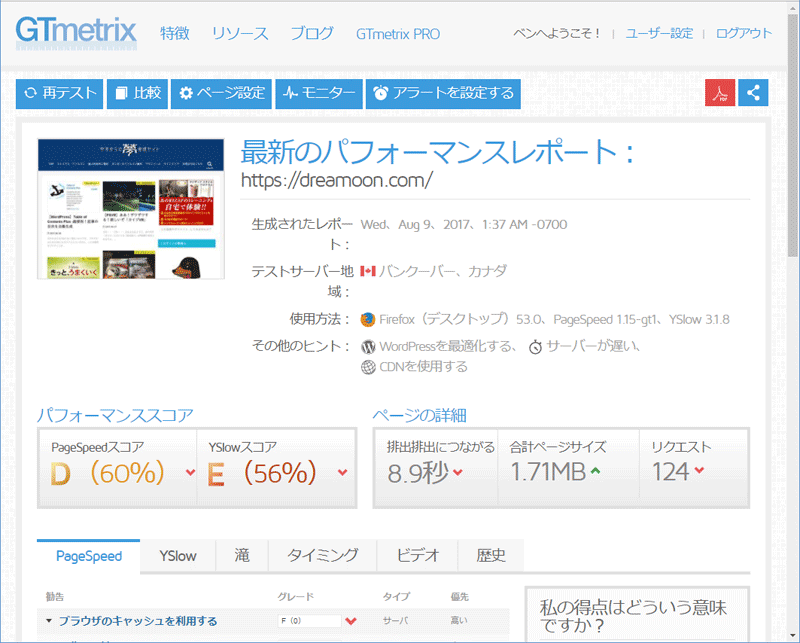
GTmetrixを開くブラウザはChromeを使うのが吉
Googleが提供するブラウザ「Chrome」は最強の翻訳機能があります。
ブラウザ上でマウス右クリック→「日本語に翻訳」であっという間に日本語サイトです。
スゴイですねぇGoogle

直訳なので経験則を元にした推測は必要な部分がありますが、大体わかります。
画面の下の方には改善内容が表示されます。
改善方法が提案される、しかし・・・
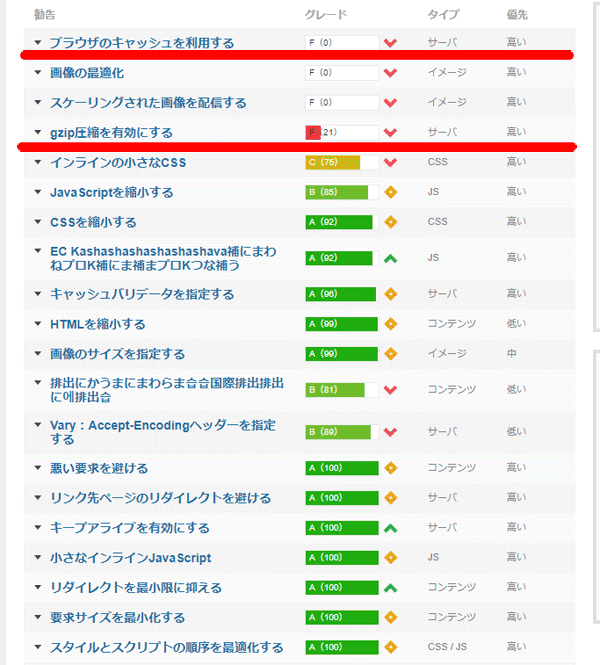
「Page Speed」の勧告を以下のような感じ。
改善優先度が高くて、グレードがFを注しているのが4つ、その中で「サーバー」が2つ入ってます。

改善内容は大きく分けて5つ
- サーバー
- イメージ
- CSS
- JS
- コンテンツ
この中で、すぐ対応できるのは「イメージ」と「コンテンツ」の2つしかありません。
サーバーに対するスコア改善は他社への移転しかない
優先度が高く、グレードがFという最低スコアに「サーバー」が2つ入っているのは致命的ですね。
「サーバー」に依存するスコアの場合、改善する方法は他のレンタルサーバーへの移転しかありません。
このサイトは現在1日1,000PV程度なので、まだコストをかけて高いサーバーに移転するのには抵抗がありますヽ(;´Д`)ノ
CSS/JSに対するスコア
このサイトはWordPressのテーマ「STORK」で構築しています。
さすが、優れたテーマだけあってほとんどが「グレードA」です。
簡単にデザイン構築できることや、装飾が充実しているだけでなく、最適化という部分でも優れたテーマということがわかります。
結論:画像の圧縮が最優先
リストの横にあるボタンをクリックすると改善内容の一覧が表示されます。

記事数に比例して指摘事項も多いです(T□T)
探せば「画像一括最適化」をしてくれるプラグインもありそうですが、何でもかんでも圧縮すればいいものではないので、地道に目視確認+圧縮するしかないんだろうか・・・
同時にそこに労力かけてどれほどのパフォーマンス改善になるかも不明。
本気でやるならサーバー移転も含め対応策を考えねばいけないのかもしれない。



























コメントを残す